
API stands for Application Programming Interface. It is basically something that links the application and the programming code. It is a set of instructions for accessing a web-based application; be it on desktop or mobile.
Selenium is an open source web-based functionality testing tool which works across different platforms and browsers. This blog intends to give you a basic understanding of how to automate the Rest APIs using Selenium IDE which works only in Mozilla Firefox. Since testing of APIs doesn’t depend on the browser, Selenium IDE would be perfect to do the job because it is easy and user-friendly.
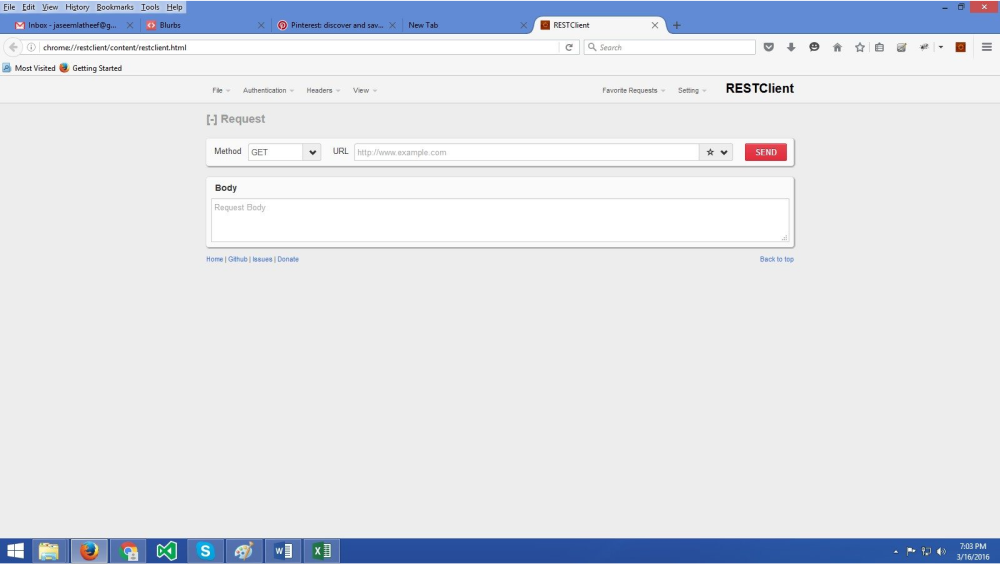
To do this testing, we require another third party app to test APIs called RESTClient. This is an add-on of Firefox which acts as a webpage in front of Selenium IDE. Here we can provide the method, API URL, Body, Authorization headers, or any other parameters, if required. RESTClient supports all HTTP methods RFC2616 (HTTP/1.1) and RFC2518 (WebDAV). You can construct a custom HTTP request (custom method with resources URI and HTTP request Body) to directly test requests against a server.

If you have got some basic knowledge in Selenium about how to identify locators, and if you have got the API documentation from the developers, this is just a piece of cake. All you have to do is identify the elements. For example, the CSS command for Method dropdown box is css=i.request-method-icon.icon-chevron-down . Similarly, you have to identify the CSS selectors or IDs whichever is available for each element and apply the action accordingly. The locators of various fields have been mentioned in the table below. Some of the APIs might require access tokens and authorization headers which can be found in the menu bar respectively. For ease of use, you can also install Firebug to locate the elements. Firebug is an add-on of Firefox which can be an alternative to Inspect Element feature, but with a bit more user-friendliness.
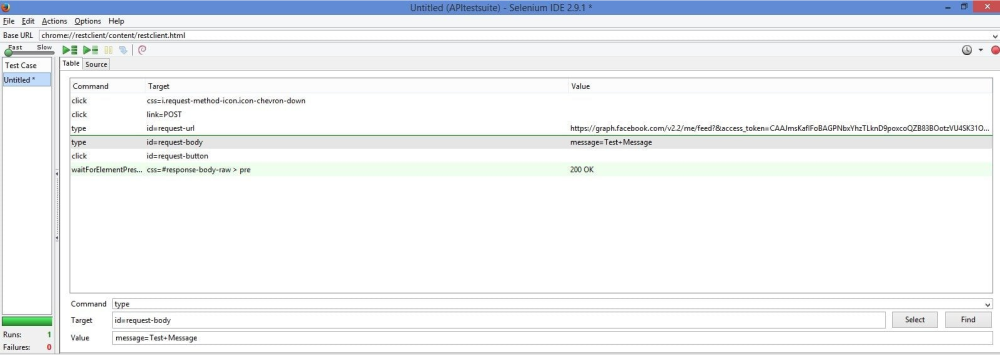
Below is a sample case to test Facebook post API.

Base URL : chrome://restclient/content/restclient.html
| COMMAND | TARGET | VALUE | Comment |
| click | css=i.request-method-icon.icon-chevron-down | Clicks the method dropdown | |
| click | link=POST | Clicks post method from dropdown | |
| type | id=request-url | API URL | Types the API URL |
| type | id=request-body | message=Test+Message | Types the message in the body |
| click | id=request-button | Clicks the send button | |
| waitForElementPresent | css=#response-body-raw > pre | 200 OK | Waits for the success message |
Similarly, you can automate the rest of the APIs as different test cases but under one test suite. So that just before the release you can verify all the APIs are working correctly, or you can even integrate it with your automated deployment tools by exporting it to your desired platform. This would be the best and most effective method to do regression testing quickly thereby ensuring the app quality. You can save around four hours if you use this method, instead of manual testing.
Advantages of this method:
- Easy to learn
- Development of the script is simple and repetitive (you can just copy and paste for other test cases)
- Saves a considerable amount of time
- No provision for manual mistakes
- Improves quality
- This can be done as regression testing, acceptance testing, or functional testing
- Easy to troubleshoot.
We hope this article helps you. Feel free to post your queries at itsolutions@milestone.tech.




